What’s the Story on AMP Stories?

Snapchat and Instagram may be in trouble for more reasons than Kylie Jenner’s effortless tweet diss and the mythical algorithm update that is vexing ‘Gram users in 2018.
What’s the deal?
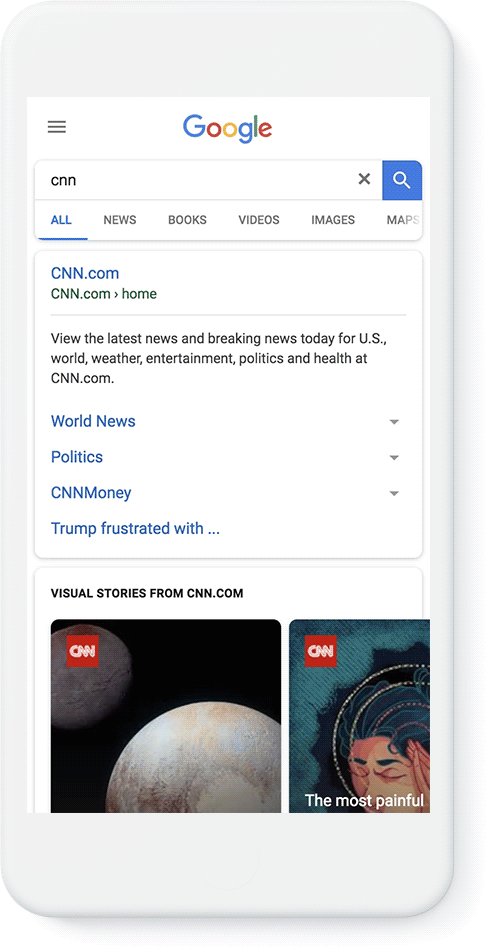
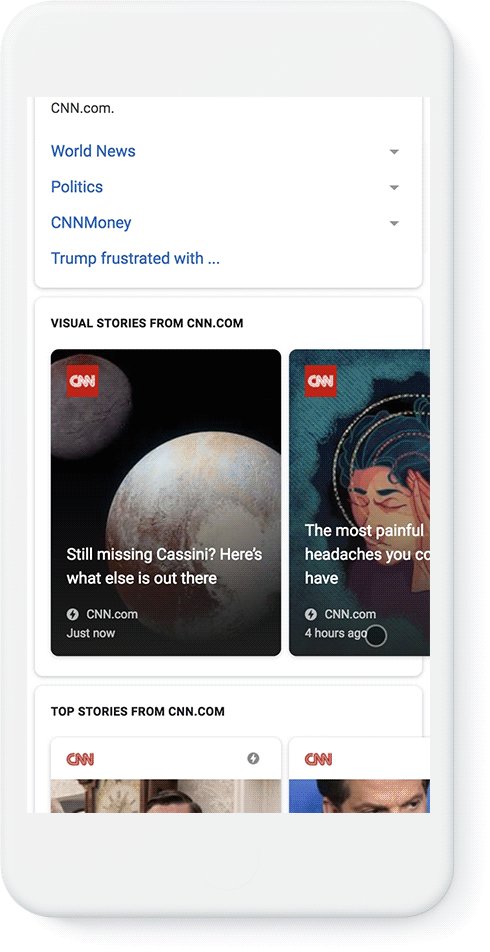
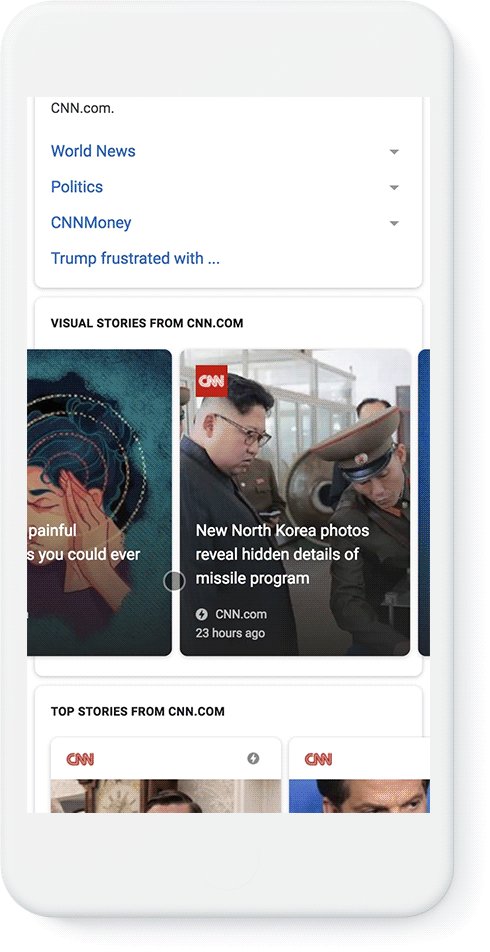
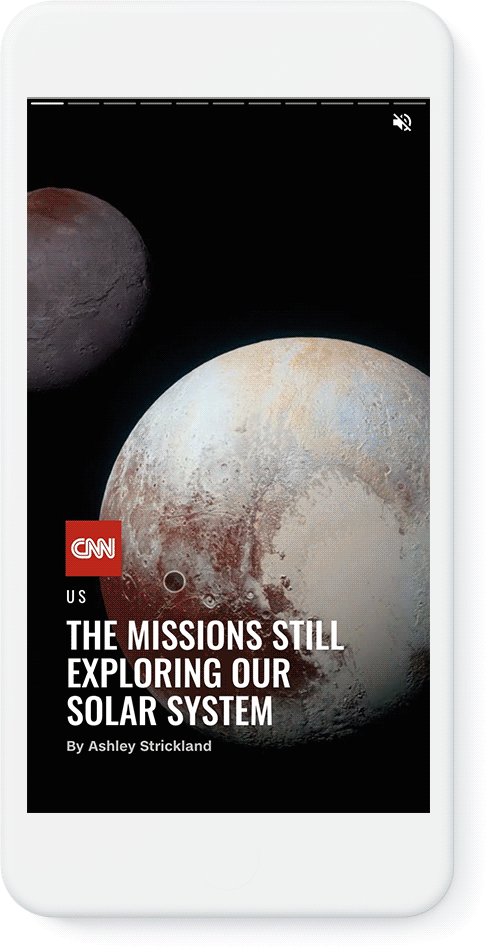
That’s because Google’s AMP Project recently released the AMP story format. Similar to its “story” predecessors on social media platforms, this functionality allows content publishers to share highly visual content and tap-through stories.

How do you set up an AMP story?
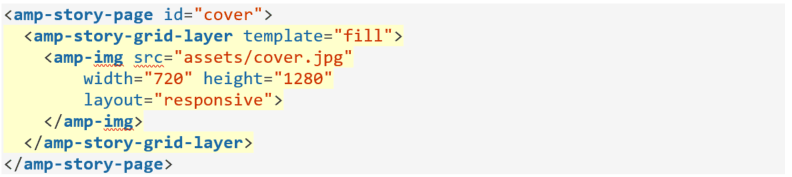
The AMP Project has created a tutorial on crafting an AMP Story. This process entails carefully selecting photos and engaging text then nesting them within the respect <amp-story-page> tags in order to layer the respective images with text.
Included below is sample code that the AMP Project provided:
This results in the previously described layered text.
What does this mean?
Digital marketers are already considering the larger implications of this release.
On the SEO side, there are questions about how this can affect duplicate content best practices and whether canonical tags should be leveraged.
If you test an AMP story, we recommend carefully tracking the performance of existing content once the story is uploaded in order to determine the need for a canonical tag.
—
Amped about the new AMP stories? Tweet us at @Perfect_Search.

Justin hails from Mineral Ridge, Ohio, but the #1 place he’s dying to visit is Hogwarts. His guilty pleasure? Frozen pizza, A.K.A fro’za. When asked what his dream vehicle was, Justin replied, “Drive? Pshh, I’d teleport.”